Liebe Cetras,
heute habe ich das Vergnügen, euch im Namen des Teams das neue Design der CetraConnection einmal im Detail vorzustellen.
Warum ein neues Design?
Wie es dazu kam
Erst vor einem Jahr gab es ein Re-Design, das war damals, kurz nachdem ich von meinem Posten als Webmaster zurückgetreten war. Eigentlich eine unglückliche Geschichte: Einer unserer ehemaligen Mitarbeiter – FFO – hatte mir ein neues Design angeboten, das nach Rücksprache mit Alpha und Dragon auch online gehen sollte. Jedoch hatten wir am Ende noch zahlreiche Änderungswünsche, die FFO nicht wahrnehmen konnte oder wollte (denn seitdem habe ich nichts mehr von ihm gehört); jetzt war leider bereits ein neues Design angekündigt. Was tun? Ich hatte schon lange nicht mehr mit HTML gearbeitet, und fühlte mich etwas überfordert. Die Lösung war, einfach Cetra-Rei 1.1 zu nehmen, es zu verbreitern und einige Versatzstücke aus dem Design von FFO beizufügen. Fertig war Cetra-Rei 1.2, das von manchen sehr positiv, von vielen aber auch extrem negativ aufgenommen wurde.

Vor kurzem fragte mich nun Alpha nach dem unvollendet gebliebenen Design. Sie wünschte sich ein Re-Design, und war der Meinung, daß man aus dem Ansatz von FFO doch noch etwas Brauchbares machen könnte. Ich hatte unabhängig davon bereits – eigentlich nur aus Spaß – an einem WordPress-Theme gearbeitet. Dieses noch unfertige Theme zeigte ich ihr, und wir kamen bald zu dem Schluß, es verwenden zu wollen.
Gründe
Die vielen schlechten Kommentare haben uns, und besonders mich als Ersteller, natürlich auch noch ein Jahr später geärgert. Neben graphischen Aspekten, haben wir uns indes besonders bemüht, die Benutzerführung zu verbessern, und allgemein die Übersichtlichkeit zu erhöhen, damit ihr immer findet, was ihr bei uns sucht. Auch diese beiden Punkte waren beim letzten Design nämlich kritisiert worden.
Das Theme war zu dem Zeitpunkt zu 90% fertiggestellt gewesen. Nun tat ich mich mit Alpha und Dragon zusammen, um es vollenden. Das Ergebnis dieser Arbeit seht ihr vor euch. Im folgenden möchte ich darauf eingehen, was konkret neu ist, und welche Überlegungen dazu geführt haben, diese oder jene Neuerung einzuführen.
Die Struktur
Zunächst also die Vor-Überlegungen. In puncto Übersichtlichkeit muß man sagen: CetraConnection ist mit rund 1600 News-Beiträgen und bald 700 Artikeln zu Themen rund um Final Fantasy VII und die Compilation tatsächlich ein sehr umfangreiches und verwirrendes Projekt, mit mehreren Ebenen. Ich will versuchen, euch diese Ebenen-Struktur etwas näher zu bringen.
Von der Startseite (I) aus werdet ihr von der Leiste oben aus, zu den einzelnen Bereichen (II) geführt. Diese Bereiche sind meistens mit einem von uns behandelten Titel identisch: FFVII, AC, BC, CC, DC. Hinzu kommen: News, Analysen&Theorien und Gaia- sowie Charaktere-Kompendium. Weiterhin gibt es einen Interna-Bereich, mit Informationen über dieses Projekt. (Allerdings sind nicht alle Bereiche oben verlinkt, um die Navigation nicht zu überfrachten.)
Jeder Bereich umfaßt i.d.R. mehrere Sektionen (IV), die wiederum zu größeren Themeneinheiten zusammengefaßt wurden. Exemplarisch behandelt wird der Aufbau der Bereiche zu FFVII, AC, BC, CC, DC, da dieser immer derselbe ist. Die anderen Bereiche sehen etwas anders aus, das Prinzip ist aber auch dort gleich.
So findet ihr in den Bereichen folgende Themenkomplexe (III): Grundlagen, Spielhilfen, Medien, In-Depth. Dazu gehören typische Sektionen, die sich immer wiederholen: Charaktere oder Informationen bei den Grundlagen, Artwork und Musik bei Medien, etc. Natürlich ist nicht alles gleich: Verständlicherweise gibt es zu dem Film Advent Children keine Spielhilfen; außerdem zeichnet sich jedes Spiel durch Besonderheiten aus, die spezielle Sektionen nötig machen. Da Chocobos in FFVII eine große Rolle spielen, gibt es dort Sektionen über Chocobos, die bei anderen Titeln fehlen.
Oft ist eine Sektion identisch mit einem einzigen Artikel. Aber leider bleibt es nicht immer dabei. Viele Sektionen bestehen aus mehreren Seiten, die in Form von Unter-Artikeln (V) noch eine Ebene tiefer angesiedelt sind. Diese tauchten bislang nicht in der Navigation auf, und es war schwierig sie anzusteuern (dazu gleich mehr).
Hier ein Schaubild, das die Ebenenstruktur verdeutlicht, am Beispiel der Seite Befehlsmateria, einem Unterartikel der Magie-Sektion des FFVII-Bereichs im Themenkomplex Spielhilfen:

Was konnten wir tun, um euch besser durchblicken zu lassen?
Die Aufgabe: Übersichtlichkeit herstellen
Orientierungshilfen: Banner, Hervorhebungen und Brotkrumen
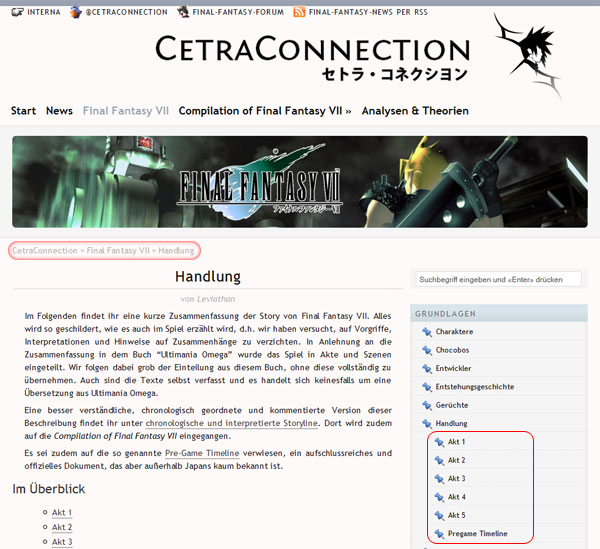
In einigen Bereichen war es schon früher so, daß individuell gestaltete Banner für Abwechslung sorgten – z.B. ein Artwork von Tifa im FFVII-Bereich. Ich habe dieses Prinzip aufgegriffen und erweitert. Nun ist jeder einzelne Bereich mit eigenem Banner vertreten, sodaß auf den ersten Blick erkenntlich wird, wo man sich gerade befindet.
In der Navigationsleiste oben wird weiterhin durch eine farbliche Hervorhebung der Bereich gekennzeichnet, in dem ihr euch gerade aufhaltet.
Die dritte, und vermutlich beste, Übersichtshilfe ist eine so genannte „Brotkrumennavigation“, wie ihr sie vielleicht schon anderswo gesehen habt. Sie befindet sich unter dem Banner und oberhalb der Texte. Sie bietet zusätzlich den Vorteil, daß genau angezeigt wird, welche Sektion und welchen Beitrag ihr gerade betrachtet.
Die Navigation
Nun aber zum Kernstück einer guten Benutzerführung: den Navigationselementen. Die bestehende Aufteilung in ein horizontales, und ein vertikales Navigationselement wurde beibehalten, aber um ein paar feine Details ergänzt.
Die obere Navigationsleiste
Oben, über dem Banner, seht ihr die horizontale Navileiste. Sie enthält Links zu den wichtigsten Bereichen. Gegenüber ihrem Vorgängermodell, wurde sie (nicht nur graphisch) erheblich verschlankt, und auf die nötigsten Punkte beschränkt: Start, News, FFVII, Compilation, Analysen. Lediglich der Menüpunkt Compilation verbirgt ein Ausklappmenü, das sich auftut, wenn ihr mit der Maus drüber fahrt. Dies ist nötig, da wir die zahlreichen Compilation-Titel beim besten Willen nicht anders unterbringen konnten. Die weniger wichtigen Sektionen aus dem Bereich Analysen sind hier aber nicht mehr zu finden: Eine Sektion wie „Planetenkunde“ ist nicht gleichrangig mit dem Bereich Advent Children, und dies sollte durch die Navigationsführung nicht fälschlich angedeutet werden.
Desweiteren wurde der Bereich Interna aus dem Menü herausgenommen, da er weniger relevant für euch sein dürfte. Ihr findet den Link in den Interna-Bereich stattdessen ganz oben, neben dem „Finger“.
Die seitliche Navigationsleiste
In der Spalte rechts hingegen, ist grau unterlegt das vertikale Navigationselement zu finden. Blau hervorgehoben sind die oben erwähnten Themenkomplexe Grundlagen, Spielhilfen, etc. Darunter tummeln sich die zugehörigen Links zu den Sektionen. Soweit, so gut. Fehlen noch die Unterartikel. Da die Liste mit sämtlichen Unterartikeln unendlich lang würde, sind diese auch standardmäßig weiterhin nicht zu sehen. Neu ist hingegen, daß sie eingeblendet werden, wenn ihr eine Sektion ansteuert, die Unterartikel enthält. So könnt ihr, z.B. beim Final-Fantasy-VII-Skript, bequem zwischen allen Teilen des Skripts wechseln und auch leichter zurückspringen, indem ihr die Navi rechts benutzt.
Ich illustriere anhand einer Graphik noch einmal die beiden neuen Navigationselemente; die Brotkrumennavigation sowie die bei Bedarf eingeblendeten Unterartikel:

Suchfunktion – reloaded
Zuletzt ist die Suchfunktion zu erwähnen. Diese fristete bis jetzt eher ein Schattendasein. Dies lag an der ziemlichen schlechten Qualität der Suchergebnisse, der wir bislang nicht beikommen konnten. Denn standardmäßig ist die WordPress-Suche schlicht nicht zu gebrauchen. Leider sind meine Bemühungen gescheitert, rechtzeitig zum 20. einen richtigen Suchalgorithmus zu implementieren, da das entsprechende Plugin nicht in unserer WordPress-Umgebung funktioniert. Bislang! Ich bin zuversichtlich, früher oder später doch noch eine verbesserte Suchfunktion zu ermöglichen.
Mit einer gut funktionierenden Suchfunktion in der Hinterhand, spricht nichts mehr dagegen, die Suche fest im Layout zu verankern. Sie ist daher jetzt schon von jeder Seite aus, rechts über der vertikalen Navigation zu sehen. (Benutzen könnt ihr sie natürlich jetzt schon, ich fürchte nur, es wird nicht viel bringen.)
Es bleibt zu hoffen, daß wir unser Ziel, euch den Aufenthalt auf CetraConnection angenehmer zu machen, erreicht haben.
Der neue Look
Die meisten Fan-Sites über Video- und Computerspiele setzen auf aufwendige, hypermoderne Bling-Bling-Designs. Das ist völlig in Ordnung, für manche Spiele sogar die angemessene Lösung; bei CetraConnection habe ich dagegen immer schon auf einen eher schlichten und nüchternen Stil gesetzt: die Hüllen der Final-Fantasy-Spiele sind in der Beziehung immer wieder eine gute Inspiration.
Beim aktuellen Design wurde das Prinzip der Reduktion noch weiter getrieben: Nicht nur, daß die Navigation verschlankt wurde, auch alle graphischen Elemente wurden auf das absolut Notwendige reduziert. Ein rein monochromes Design wollten wir euch dann aber doch nicht zumuten, man muß ja auch ein bißchen Rücksicht auf die Zielgruppe nehmen. Insbesondere die opulenten großen Banner zu jedem Bereich setzen einen Kontrastpunkt zu der weiß-grau-graublauen Dominanz.
Neue Hausschrift von CetraConnection ist die Trebuchet MS, die als einer der wenigen Standard-Fonts einen echten kursiven Schnitt aufweist. Zudem genießt sie eine recht hohe Verbreitung, laut dieser Quelle ist sie auf 98,7% aller Rechner installiert. Dadurch sollte garantiert sein, daß die Texte auf nahezu allen Rechnern in gleicher Schrift angezeigt werden. Die Trebuchet kommt für Überschriften, Fließtexte und auch in den Bannern zum Einsatz.

Links das alte Tribal, rechts das Cloud-Signet
Lediglich der Schriftzug CetraConnection ist in einer anderen Schrift gehalten. Diese war bislang die Courier New, und wurde jetzt zur Front Sans geändert. Nach sieben Jahren den altbekannten Schriftzug zu ändern, ist schon eine gewagte Sache. Nachdem uns eine gewisse Person aber immer wieder in den Ohren damit gelegen hat, daß hier „fake small caps“ verwendet wurden, haben wir uns schließlich doch noch für die typographisch richtige Variante mit „true small caps“ entschieden, wofür aber eine neue Schriftart nötig wurde, die einen solchen Kapitälchen-Schnitt aufweist. (Wenn ihr gerade nicht versteht worum es geht, ist das auch kein Problem.) Außerdem ist die Front Sans auch ein wenig charakterstärker als die Courier New.
Den Großteil des neuen Themes habe ich verschuldet. Ich will aber auch die Beiträge von Alpha und Dragon nicht unerwähnt lassen, die schließlich in Zukunft damit leben müssen, und daher ebenfalls ihre Ideen eingebracht haben. Alpha hat mir zahlreiche Korrektur- und Änderungsvorschläge unterbreitet, und die meisten davon auch selbst ausgeführt. (Einschließlich der kompletten Umgestaltung der Startseite.) Von Dragon kommen die News-Icons, die bereits aus dem letzten Theme bekannt sein sollten, sowie manche der Banner. Vor allem aber verdankt das „Grand Finale“ ihm das geniale neue Logo, das in ähnlicher Form bereits im „sommerlichen Header“ zu sehen war. Es vereint das ältere Tribal-Zeichen aus der Anfangszeit der CetraConnection, mit dem später eingeführten Cloud-Signet.
Schlußbemerkung
Es gibt diverse weitere, oftmals nur sehr kleine Änderungen: Die Partnerlinks wurden in den Fußbereich verschoben, sind aber jetzt größer und auffälliger als zuvor. Die News-Kategorien wurden neu geordnet. Die News-Artikel erscheinen zentriert ohne Seitenleiste, der Kommentarbereich zu den News wurde grundlegend überarbeitet. Es ist nun – ganz typisch für WordPress, und auch sehr praktisch – möglich die nachtfolgende und die vorhergegangene News-Meldung direkt anzusteuern. Vieles ist bei genauerem Hinsehen aber auch gleich geblieben, weil es sich bewährt hat.
Wir wissen jetzt schon, daß der neue Look nicht bei allen ankommen wird, aber auch auf die Gefahr hin, daß das Design „gehackt“, „augenkrebserregend“ oder „wie von einem Kind gemacht“ aussieht: uns gefällt es. Und natürlich hoffen wir, daß die neue Benutzerführung tatsächlich dazu beitragen kann, den Aufenthalt auf unseren Seiten angenehmer und übersichtlicher zu gestalten.
Wie schaut’s bei euch aus? Anmerkungen, gefundene Fehler, Fragen, Kritik?
Mit freundlichen Grüßen
Das Team



